Why are we talking about CI in the first place?
When working on a project, you typically focus on a specific feature at a time, making changes on a dedicated branch for that feature. When it's time for you to integrate these modifications into the project's code base, the code base has likely evolved since you began working on your feature, as other team members have also pushed their work. That's why your code changes may introduce errors in the application you are developing.
Regardless of that, while implementing your feature you might have broken some tests, added a security vulnerability, reduced code quality, or simply not adhered to all code conventions used by your team. Even if your colleagues review the code of your Pull Request, they can miss some of these issues. Nonetheless, it would be more efficient for such errors to be detected automatically, enabling people to concentrate their feedback on other aspects.
Continuous Integration enables us to do precisely that: automatically identify potential issues and make the integration of new changes in a project's code base less error-prone.
According to Microsoft:
Continuous integration (CI) is the process of automatically building and testing code every time a team member commits code changes to version control.
What are the steps involved in a CI pipeline?
We often hear discussions about the "Build pipeline" and the "Release pipeline" as if building the application was the only task performed in a continuous integration pipeline. However, this is far from the truth; the "Build" is an important step, but not the only one.
Up until now, we have talked a lot about continuous integration for projects in general but nothing specific for Vue.js. Why is that? Because the steps for continuous integration of a Vue.js project are the same as for any other project:
Install dependencies
Build the application
Perform code quality static analysis
Perform security analysis
Run tests
💬 It's good to know that, as part of the build step, an executable artifact is often generated, and then used (in the same pipeline or a CD pipeline) to deploy the application in an environment.

Depending on your project, preferences, and available services, your continuous integration process may vary, but it should include these steps, regardless of the tools you use within them.
There might be additional steps in your Continuous Integration pipeline, but the ones mentioned are the primary ones. Moreover, security is not an optional step; it should be an integral part of your continuous integration.
Leveraging package.json for your CI setup
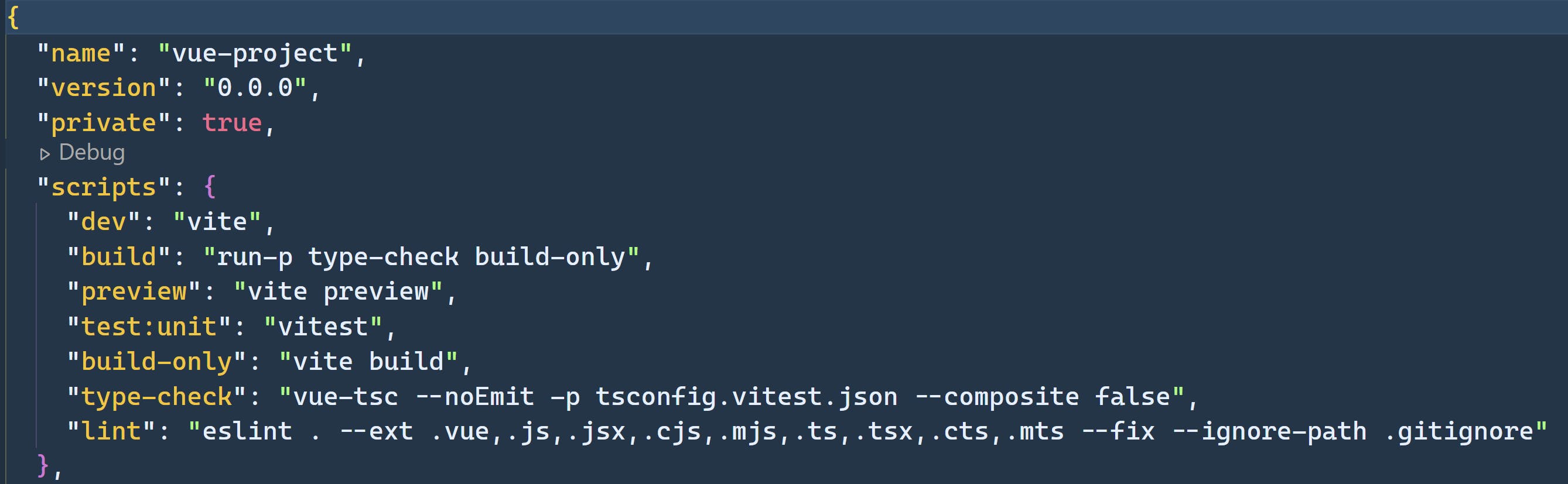
When you create a Vue.js project using create-vue, the generated package.json file will contain several npm scripts:

You can observe that some of these scripts precisely correspond to the necessary steps for the continuous integration pipeline, such as build and unit tests. We will discuss each of them in future articles but the npm scripts in the default create-vue template are definitively a good starting point to set up your CI.
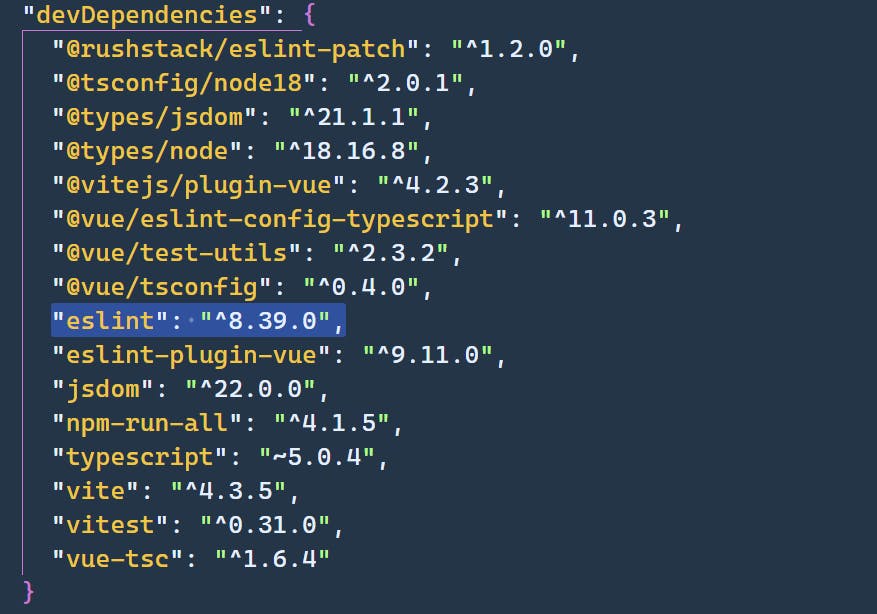
You can see that packages used in the npm scripts are specified in the devDependencies section of the package.json file. That means these packages will be available to use locally or in a CI server after executing the pnpm install command. As part of the CI, other packages may also be needed, so you should include them in the devDependencies section as well.

In your CI pipeline, I think it's a good idea to directly execute the npm scripts of the package.json file rather than specifying the packages you want to run along with their corresponding flags and parameters. You can accomplish this by using the pnpm run command like so: pnpm run build or pnpm build (all npm scripts are aliased by pnpm by default). Of course, you'll need to add any missing npm scripts required for your CI. There are several benefits to this approach:
It simplifies the CI pipeline and makes it easier to read
you won't have to modify your pipeline when you change something in an npm script (whether it's the package you use or just a parameter)
the steps in your CI pipeline will be more consistent across projects (including both Vue.js and non-Vue.js projects) if you always use the same npm script names
the same commands will be executed with the same parameters, whether locally or on a CI server
It's important to note that you should not wait for a CI pipeline execution to detect issues in your code. The sooner you identify and resolve problems, the better. Before pushing your changes, you should run the npm scripts that test your code and perform static analysis on it.
Wrapping it up
Setting up a Continuous Integration pipeline for your Vue.js project is essential for preventing issues, maintaining code quality, ensuring security, and streamlining the development process. By leveraging the npm scripts of the package.json file you can simplify your CI pipeline and ensure consistency both locally and on the CI server, as well as across your projects.
Future articles in this series will delve into the details of various stages of a continuous integration pipeline (such as using vue-tsc or eslint for static analysis) and their implementation in GitLab CI or GitHub Actions pipelines.
